
Headless CMS ها سیستم مدیریت محتوایی هستند که تنها Backend آنها (قسمتی برای کاربران، جهت ورود اطلاعات) دارای شماتیک ظاهری و interface میباشد و پس از ورود اطلاعات توسط کاربران و قرار گیری آنها در پایگاه داده ساخته شده توسط Headless CMS ها، این اطلاعات به صورت Rest API می تواند در دسترس بوده و بروی دستگاههای مختلف مانند گوشی موبایل قابل نمایش باشد.
کلمه Headless از این رو استفاده می شود، که این CMS ها (سیستم مدیریت محتوا) اطلاعات را در طرف مشتری client-side نمایش نمیدهند.
Headless CMS ها هیچ نقشی در اینکه اطلاعات، چه زمانی و در کجا نمایش داده می شوند، ندارند و تنها وظیفه آنها ذخیره کردن و ساختن ساختار مناسب به اطلاعات میباشد.
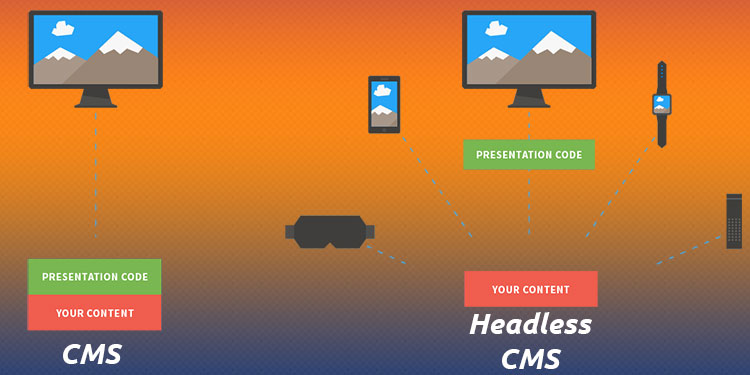
تفاوت Headless CMS ها با CMS ها در چیست؟
اولین تفاوت این است که CMS ها علاوه بر داشتن پنلی برای مدیر سیستم (admin) جهت بارگذاری اطلاعات، قسمت نمایش به مشتری یا همان client-side نیز را برای خود تعریف کردهاند، که اطلاعات در قالب مناسب برای مرورگرها (HTML)عرضه میکنند. پس می توان گفت در صورتی که دانش برنامه نویسی بالایی نداشته باشیم و به عنوان مثال بخواهیم با سرعت بالا یک وبسایت برای خود داشته باشیم، می توان از CMS ها استفاده کرد چون بخش نمایش به کاربران وبسایت (Frontend) و بخش مدیریت سایت (Backend) را همزمان برای وب، دارا هستند . اما در Hedless CMS ها شما تنها قادر به ورود اطلاعات هستید و هیچ نمایی برای مشتریان جهت نمایش اطلاعات در نظر گرفته نشده است و این وظیفه ی برنامه نویسان Frontend است که با تکنولوژی دلخواه، ظاهر نرم افزار خود را ایجاد کند.

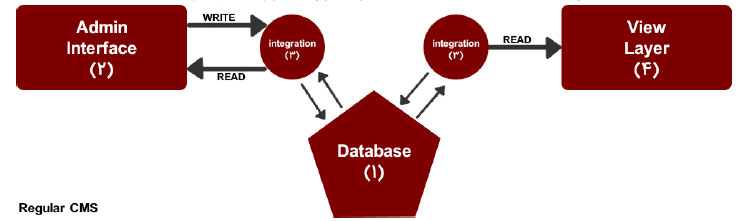
فرآیند ایجاد صفحات در سیستمهای مدیریت محتوای معمولی (CMS)

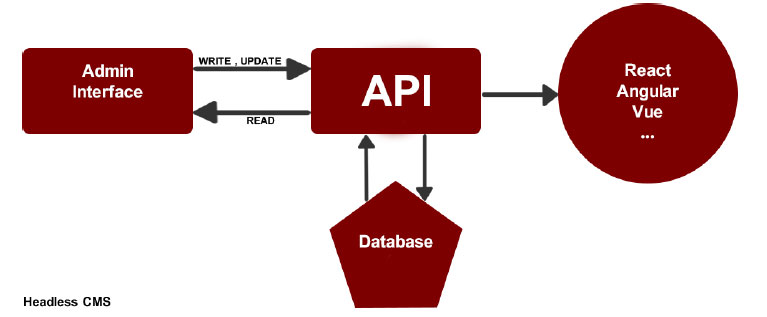
فرآیند دسترسی به صفحات در Headless CMS
مزایای استفاده از Headless CMS
یکی از مزایای ایجاد ظاهر توسط برنامه نویسان frontend، استفاده از تکنولوژیهای روزآمد و ایجاد وبسایتهای تک صفحهای است (Single Page Application). وبسایت تک صفحهای تنها دارای یک صفحه نیستند، بلکه در زمان کلیک روی لینک محتوای هر بخش بدون بارگذاری مجدد و خیلی سریع به کاربران عرضه میشود. استفاده از این تکنولوژی در صورتی که از قابلیت AMP (Accelerated Mobile Pages) نیز همزمان استفاده شود، به جایگاه وبسایت در صفحه نتایج موتور جستجو کمک زیادی میکند.
از دیگر مزایای استفاده از headless CMS میتوان به سهولت برنامهنویسی و پیادهسازی برای برنامهنویسان frontend و application های تلفنهای هوشمند اشاره کرد. این فرآیند، در صورت استفاده از CMS های متداول معمولا با سربار فراوان نرم افزاری، یعنی افزودن پلاگین یا ماژول و با کندی فراوان همراه است. اتصال به headless CMS به فریمورکهای frontend نظیر Angular, React.JS و Vue.js به سهولت انجام میشود. به عنوان مثال شما در وردپرس به صورت پیشفرض مدل محتوایی نوشته را دارید که از فیلدهای آن می توان به عنوان، توضیحات، عکس، دسته بندی و ... اشاره کرد. در صورتی که بخواهید به مدلهای محتوایی آن ( post -type ) اضافه کنید باید با کدنویسی PHP و در قسمت functions.php این کار انجام دهید. اما در Headless CMS ها به راحتی می توان مدل ( Content - type ) را ایجاد کرد و سپس فیلد های مورد نظر را ساخت. مثلا میخواهیم یک مدل به نام استاد را ایجاد کنیم که علاوه بر نام و نام خانوادگی و سایر اطلاعات شخصی، دارای یک مدل محتوایی به نام رزومه کاری شامل محل کار، مدت زمان، سمت شغلی، حقوق دریافتی و .. میباشد، در اینصورت ابتدا مدل رزومه را ایجاد کرده و سپس هنگامی که می خواهیم مدل استاد را تعریف کنیم یکی از فیلدهایی که علاوه بر اطلاعات شخصی در نظر میگیریم، فیلد رزومه است. نکته جالب و قدرتمند این است که همانجا میتوانید نوع ارتباط دادهایِ آنها هم مشخص کنید که مثلا رابطه آنها با همدیگر یک به یک و یا چند به یک و یا چند به چند است. API های ساخته شده در این حالت برای ۴ نوع Crud (حذف، ویرایش، افزودن، نمایش) قابل استفاده است.
چرا و چه زمانی از Headless CMS ها استفاده کنیم؟
-
می خواهید تکنولوژی ساخت نرم افزار کاملا در دست شما باشد
-
وبسایت از تکنولوژیهایی نظیر Angular, React.JS و Vue.js استفاده میکنید
-
به دنبال ساخت برنامه و اپلیکیشن هوشمند موبایل هستید
-
نیروی ماهر backend نداشته باشید
معرفی Strapi - Open source Node.js

شعار این Keep control, Deliver faster :Headless CMS می باشد، به این معنی که با داشتن کامل کنترل بر محتوا و دسترسی ها، پروژه را با سرعت بالا به اتمام برسانید. ویژگی ها:
- Open source : متن باز است و برای همیشه رایگان
- Customizable : قابلیت بالا در شخصی سازی (نکته جذاب این است که می توانید Strapi را فارسی ، راستچین و همچنین لوگو و یا سربرگ مخصوص خود یا شرکت هدف را در آن قرار دهید تا هنگامی که کاربر وارد آن می شود با محیط دلخواه شما روبرو شود)
- JavaScript ۱۰۰% : در صورت استفاده از فریم ورکهای JavaScript پروژهای دارید که تماما با این زبان بوده و از نظر سرعت حرف ها برای گفتن دارد.
- Self - hosted : با توجه به اهمیت امنیت، این که Data شما در سرور خود قرار میگیرد،ویژگی بارزی است
- RESTful or GraphQL : استفاده از API و GraphQL (در خواست Data مورد نظر و مورد استفاده از API ایجاد شده توسط درخواست دهنده Data که سرعت را باز افزایش می دهد در هر زبان
- Front Extensible by design : امکان نصب پلاگین ها با ویژگی های منحصر به فرد

در میان انواع Headless CMS ها، با توجه به فواید و معایب و تحریمها و هزینه آنها، پیشنهاد سپیدان به شما کاربران عزیز Strapi می باشد. که کاملا رایگان بوده و نحوه استفاده آن ساده است
برای ایجاد یک پروژه با Strapi ابتدا باید نسخه پایدار و نهایی NodeJs را بر روی سیستم خود نصب کنید تا بتوانید از مرجع بزرگ NPM این Headless CMS را با توجه به آموزشهای موجود در سایت آن ایجاد و یک پروژه را با Commandline مخصوصش و اسمی که به آن میدهید، آغاز کنید.
بعد از ایجاد پروژه و اجرا کردن آن بعد از تعریف ادمین پروژه و ساخت نام کاربری و پسورد آن وارد محیط Strapi می شوید. حال وقت آن است که اولین Content- type خود را ایجاد کرده و با دسترسیهایی که به API آن میدهید، کار را پیش ببرید.
نتیجهگیری
با گذشت زمان و پیشرفت تکنولوژی، امکاناتی در دسترس قرار میگیرد که اگر به درستی از آنها استفاده شود، در وقت و سرمایه شما صرفه جویی میشود. به راحتی میتوان متوجه شد که این تکنولوژی يعنی Headless CMS ها هم هزینه انجام پروژه و هم زمان آن را کاهش میدهد و در عین حال کیفیت را تضمین میکند.








دیدگاهها
پیوند ثابت
پیوند ثابتافزودن دیدگاه جدید