
یک صفحه وب یک صفحه از کتاب نیست. خریداران شما به سادگی متوجه چیزهایی که از چپ به راست و یا از بالا به پایین و به ترتیبی که روی صفحه نمایش نشان داده میشود، نمیشوند.
به نمایش در آوردن هر عنصر (اندازه و رنگ) و همچنین ارتباط آنها با اطرافشان (فاصله و طرح کلی) تعیین خواهند کرد که اجزای شما با چه سلسله مراتبی به و با چه ارزشی درک و دیده خواهند شد. همهی اینها دلیلی میشود که برای اولین بار متوجه یکی از قدرتمندترین ابزار در طراحی وب سایت تجارت الکترونیک و UX میشویم.
رفتار مؤثر خود را بر خریداران ببینید، که به نوبه خود تصمیمات خرید خود را تحت تأثیر نفوذ شما قرار میدهند. و شما را از یک طراح تجارت الکترونیک فراتر میبرد و به یک فروشنده تبدیل میکند. با یک تفاوت عمده که تکنیکهای فروش شما بسیار زیرکانه کاربر را ترغیب به خرید کالا میکند.
در اینجا ما ۷ روش استفاده از بهترین مدلهای طراحی بصری تجارت الکترونیک را با شما به اشتراک میگذاریم. تا از آن برای جلب توجه مشتریان خود استفاده کنید.
۱/ کنتراست رنگی
برای شروع، رنگهای منحصر به فرد قابلیت جلب توجه بالایی را در طبیعت دارند. رنگهای غالب مانند قرمز یا مشکی توجه بیشتری نسبت به رنگهای خاموش شبیه به رنگ سفید و یا بژ جلب میکنند. بنابراین شما میتوانید با این تکنیک فرماندهی بصری انجام دهید. عناصر مهم مانند دکمههای call to action را شدت رنگی بیشتری ببخشید و اجزای کم اهمیتتر مانند background را با رنگهای خنثی یا ضعیفتر پوشش دهید.
اما این روش با توجه به محدودیت شما در استفاده از رنگهای تجاری یک برند همیشگی و کاربردی نیست. برای دریافت کامل اثر یک رنگ شما نیاز به استفاده از هم خانواده و یا مکملهای رنگی دارید.
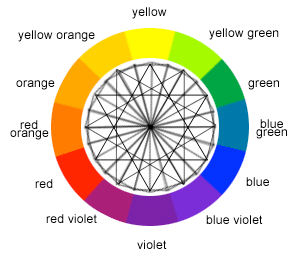
رنگهایی که مکمل هم هستند - مثل سایههای متفاوت از یک طیف رنگ یا رنگهای متعلق به یک چرخه رنگ - جالب هستند ولی جلب توجه نمیکنند.
این اعمال برای المانهای پایین یا انتهایی آثار گرافیکی (بصری) بهترین انتخاب هستند. به عنوان مثال رنگ نوشتههای روی رنگ زمینه مناسب بهتر نشان داده میشود
هر جفت از رنگهای رو به روی هم در چرخه رنگی (که به عنوان رنگ مکمل شناخته میشوند) از نظر رنگی تضاد رنگی ایده آلی ایجاد میکنند. و برای دکمههایی که میخواهید دیده شوند میتوانید از این دسته مکملهای رنگی استفاده کنید. همانطور که پیشتر اشاره شد مانند دکمههای call to action.

پس زمینههای سیاه و سفید یا درخشان برای ایجاد حس ایستادگی به کار میرود و برای مارکهای مد میتواند به عنوان پیشرو و محبوب بودن به کار رود و عناصر رنگی آنها راحتتر روی زمینههایی با رنگهای روشن به چشم خواهند آمد.
۲/ بازی با حجم
استفاده از حجم سادهترین راه برای دستکاری سلسله مراتب بصری است، اما استفاده از این روش نیز کمی جسورانه میباشد. قاعده کلی استفاده از عناصر بصری بزرگ (اولین چیزی که جلب توجه میکند) که نیاز به ایجاد یک تعادل صحیح در وب سایت فروشگاهی شما دارد. حتی اگر یک عنصر واحد بیش از حد بزرگ است، آن را تحت الشعاع عناصر دیگر قرار دهید تا با استفاده از آن بتوانید کاربر را به نقاط مهم در صفحه هدایت کنید.
برای طراحی وب سایتهای تجارت الکترونیک، اندازهها بهترین استفاده را در تصاویر و متون صفحه اصلی دارا هستند. صفحات Landing معمولاً با اتکا بر یک تصویر بزرگ و تسلط متمرکز برای فروش و یا یک محصول ارتقاء یافته میباشد. مثل یک تصویر از یک محصول برجسته، و یا متون تبلیغاتی با سایزهای بزرگ و BOLD.
این اندازهها اگر درست هم استفاده شوند هیچ گونه رقابت شایستهای برای جلب توجه کاربران (خریداران) ایجاد نمیکند بلکه سایت را با یک جنبه خاصتر و برجستهتر بیش از دیگران مورد توجه قرار میدهد. اما منو ناوبری بزرگ هنوز هم به اندازه کافی مورد توجه کاربران قرار میگیرد.
بدیهی است که عناصر کم اهمیتتر مانند بیانیههای سلب مسئولیت حقوقی باید کوچکترین عناصر بصری بر روی صفحه نمایش باشند.
برای صفحات محصول، عکس محصول باید از بزرگترین بخشهای تصویری صفحه نمایش باشد. عکس محصولات بخش مهمی از یک صفحه محصول است، اما چیزی بیشتر از آن نیز وجود دارد. باید به کاربر اجازه داد تا تصویر واقع بینانه از محصولات داشته باشد و قابلیت زوم و نزدیکتر کردن تصویر محصول را دارا باشد.
با توجه به اهداف توسعه هزاره تبلیغات ۶۷ درصد از خریداران کیفیت تصویر را در نظر میگیرند که بسیار مهم است. تصاویر با کیفیت بالا و فاش کردن جزئیات تصویری مانند بافت به مشتریان یک مفهوم را القا میکند و آن ارائه محصولی با کیفیت و قابل لمس در زندگی واقعی میباشد. در این مفاهیم میتوان به این نکته دست یافت که اختصاص فضای کافی برای تصاویر محصول رابطه مستقیمی بر افزایش فروش خواهد داشت.
۳/ فضای منفی فراوان
همانطور که می دانید فضای سفید و که به عنوان (فضای منفی) شناخته شده است میتواند دارای خواص منحصر به فرد بصری باشد. و باید آن را به عنوان یک امتیاز تلقی کرد و نه فقط فضایی پر از فقدان عناصر دیگر. این یک قانون سخت و سریع است که میتوان از فضای منفی اطراف یک عنصر بصری به نفع آن بخش به عنوان جذب توجه بیشتری نسبت به آن استفاده کرد.
استفاده از فضای منفی بهترین عمل حتی در خارج از سلسله مراتب بصری است. این سخت خوانایی صفحه را بهبود میبخشد و ثابت شده است که به درک ۲۰% از توصیف یک محصول به طور مستقیم کمک میکند. بلوکهای نوشتاری حاشیه و فاصله پاراگراف ها باید به گونهای باشد که خریداران ره به خواندن و درک آنها تشویق کند.
به عنوان ابزاری که توجه عموم را جلب میکند اغلب شما خواستار اعمال به مقادیر زیادی از فضای منفی در طراحیهای خود هستید. این کار باعث جدا کردن عناصر از یکدیگر و مهمتر جلوه دادن آنها میشود. علاوه بر این اگر خریداران در ذهن خود متعهد به خرید در زمان حاضر باشند یک فضای منفی سخاوتمندانه که آنها را به یک کلیک در یک نگاه ترغیب کند بسیار خوب خواهد بود. به خصوص اگر با تکنیکهای دیگر در این فهرست ترکیب شده باشد. یک ux سریع، یک ux خوب است.
همچنین فضای منفی به عنوان یک اقدام متقابل برای برقراری تعادل در کل طرح صفحه نمایش استفاده میشود. به عنوان مثال، به جای قرار دادن محور مرکز صفحه اصلی خود در اطراف یک تصویر عظیم و گذاشتن عناصر دیگر در اطراف آن شما میتوانید تصویری کمی کوچکتر و یا یک مانع از فضای منفی در اطراف آن ایجاد کنید. این وضعیت بهبودی برای وضوح و خوانایی از کل صفحه را به ما میدهد بدون دور شدن از مرکز توجه تصویر.
۴/ استفاده از الگوهای اسکن
حتی در زمان ما رفتار انسان میتواند بسیار قابل پیش بینی در نگاه به وب سایتها باشد. در واقع، نیلسن نورمن (گروه ردیابی چشم) برای کشف الگوهای اسکن مشترک از کاربران در حال مشاهده سایت فعالیت کردهاند. از این الگوها میتوان با یک طرح کلی و استفاده از تکنیکهای دیگر طراحی سایت برای تشکیل ستون فقرات سایت از سلسله مراتب بصری یک صفحه استفاده کرد.
![]()
دو نمونه از محبوبترین الگوها، F و Z هستند. هر دو مزایای خود را دارند. اگرچه کارفرمایان وب سایتهای تجارت الکترونیک برای صفحات محصول و یا صفحات پرداخت طراحیهای خاص را میپسندند.(به خاطر داشته باشید که این الگوها برای فرهنگهایی است که خوانش آنها از چپ به راست میباشد)
هر دو الگو در ابتدای راه مشابه آغاز خواهد شد. خواننده از گوشه و اولین اسکن بالا سمت چپ، از چپ به راست شروع میکند این آنالیز توضیح میدهد که چرا آرمهای تجاری تقریباً همیشه در گوشه بالا سمت چپ قرار دارد، این نماد تک بصری مهم در یک سایت تجاری است، و به عنوان یک لینک به صفحه اصلی از هر صفحه میباشد، و به نوعی لنگر سایت در پیدا کردن صفحات و مکانها میباشد. همچنین دلیل محبوبیت نوار ناوبری بالا به صورت افقی را توضیح میدهد، که به عنوان عنصر ضروری دیگری در اکثریت سایتها میباشد.
در گوشه سمت راست، الگوها متفاوت است.
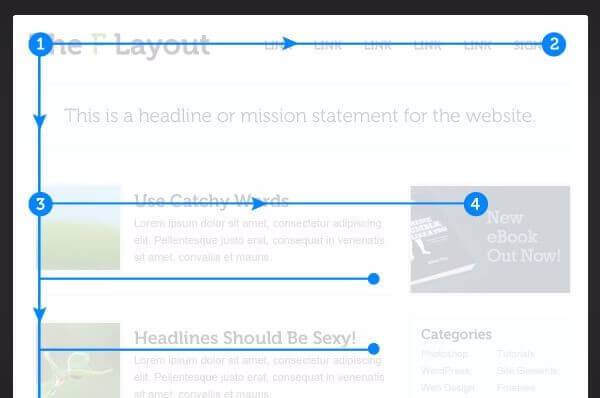
در الگوی F، چشم کاربر را برمیگرداند به سمت چپ صفحه نمایش، تنها یک خط پایینتر، پس درآمد حاصل حرکت دوباره به سمت راست صفحه نمایش است. این الگو تقلید رفتار خواندن معمولی است، و این الگوها به خوبی با صفحاتی که مطالب سنگینی دارند به ویژه وبلاگها همخوانی دارد.

همچنین میتوان از آن به طور رسمی برای استفاده از تصاویر ردیفی استفاده کرد. به ویژه برای دسته بندی صفحات محصولات، جایی که شما میخواهید بسیاری از تصاویر محصولات را در یک مسیر درست و آسان به خریداران نشان دهید بسیار مفید است. به طور معمول، در سمت چپ منوی ناوبری عمودی (علاوه بر منوی اصلی در بالا به صورت افقی) و ردیف ریز تصاویر محصول برای پر کردن مرکز وجود دارد.
یکی از بهترین شیوههای کلیدی برای الگوی F به نمایش گذاشتن تبلیغات ثانویه در سمت راست است. هنگامی که کاربر در پایان یک خط از یک ردیف میرسد، قبل از بازگشت به سمت چپ کمی مکث میکند. این بهترین فرصت برای جلب آنها با یک پیشنهاد خارج از موضوع ایجاد میکند.
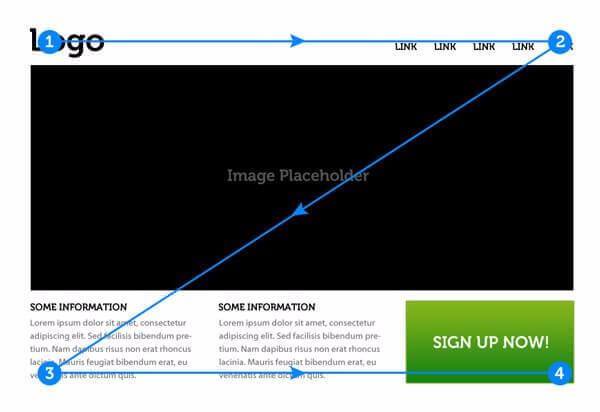
متناوباً شما میتوانید یک الگوی Z در هنگام بازگشت نگاه از سمت چپ به سمت پایین ایجاد کنید. شما این کار را با شکستن سطر بعدی با قراردادن یک تصویر عظیم انجام میدهید. در حالی که ترتیب الگوی F (ردیف، ردیف، ردیف) است؛ الگوی Z (ردیف، تصویر، ردیف، تصویر، ردیف) میباشد.

الگوی Z برای تمام صفحات اصلی بیش از حد معمول است، منوی ناوبری ردیف بالایی را تشکیل میدهد، پس از آن یک تصویر مرکزی ویژگیهای اصلی سایت را ترویج میکند، و یا تبلیغ برجسته محصولات جدید و ردیف پایین نتجه گیری با تبلیغات کم اهمیتتر و یا محصولات را تشکیل میدهد.
مزیت اصلی الگوی Z ترغیب به ایجاد تماس به واسطه قراردادن یک دکمه در قسمت پایین سمت راست است. این طرح برای صفحات LANDING برای وب سایتهای تک خدمات مورد تأیید است. اما میتوان در تجارت الکترونیک با استانداردهای تغییر یافته نیز استفاده نمود.

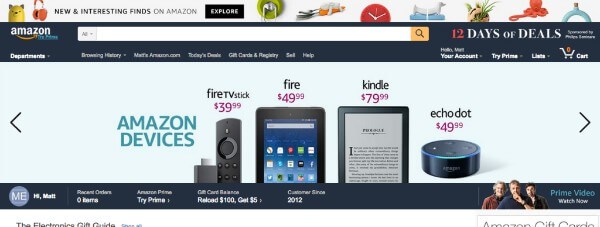
صفحه اصلی آمازون عملاً از هردو الگوها استفاده میکند و آن را با الگوی Z شروع میکند. منو اصلی پیمایش افقی، لوگو، و نشان تبلیغاتی اضافی که در بالا شروع میشود. این امر باعث ایجاد قوت تصویر مرکزی میشود و به نوعی یک چرخ و فلک تصویری برای ترقی بخشیدن به معاملاتی است که به موقع به آن نیاز دارد، قبل از انعقاد با برخی از جزئیات حساب مشتری روی ردیف پایینی.
۵/ ریتمی ایجاد کنید و بعد آن را بشکنید!
در تضاد با تکنیک قبلی که ما را به سمت استفاده از الگوی حرکتی ماوس و کاربر سوق میداد، تکنیک دیگری در طراحی بصری وجود دارد به اسم ریتم
اگر در طراحی هر صفحه از فروشگاه اینترنتی شما دارای الگوهای تکرار شونده باشید و سپس الگویی ایجاد کنید که در تضاد با الگوی تکرارشونده باشد، میتوانید مطمئن باشید هر کاربری که فروشگاه اینترنتی شما را باز میکند، حتماً روی الگوی غیرتکراری تمرکز کرده و محتوای آن را مشاهده میکند
به عنوان مثال اگر شما دارای چند ردیف با چهار محصول در هرکدام باشید، سپس در یک ردیف به جای چهار محصول از دو محصول استفاده کنید، توجه کاربران را جلب آن ردیف با دو محصول خواهید کرد.
شکستن ریتم نه تنها باعث جلب توجه خواهد شد، بلکه از یکنواختی و خسته کنندگی صفحه جلوگیری خواهد کرد و کاربران در اسکرول های طولانی همه مطلب را خواهند دید
۶/ انیمیشن: یک تکنیک همه کاره
مطالعات زیست شناسی نشان میدهد، چشم انسان جذب حرکت المانها و اشیا میشود. معنی این حرف آن است که هر وقت تمام تکنیکهای فوق کارایی نداشتند، شما میتوانید با استفاده از یک انیمیشن ساده ولی واضح توجه کاربر را جذب کرده و پیام خود را انتقال دهید
در واقع انیمیشن میتواند بر همه تکنیکهای بالا فائق آید و در هرجا از آن استفاده شود. بسته به نوع انیمیشن و سرعت آن، میتوانید مشخص کنید کدام المان زودتر و کدام المان دیرتر به کاربر نمایش داده شود
فقط باید احتیاط کنید اگر تعداد انیمیشنها زیاد باشد، یا سرعت آنها بالا باشد، کاربر خسته خواهد شد و احتمالاً با دلخوری فروشگاه اینترنتی شما را ترک خواهد کرد
۷/ نتیجه کار خود را با استفاده از تکنیک اعوجاج تست کنید
آخرین تکنیک، چک کردن طرح نهایی با استفاده از blurring است. مقصود استفاده از اعوجاج (blurring) ساده است. با استفاده از blurring شما از جزییات و ریزه کاریها دور شده و فقط به بخشهای اصلی طراحی و هسته طراحی دقت میکنید و متوجه خواهید شد چشم مخاطب بیشتر به کدام بخش از طرح شما دقت خواهد کرد
این تکنیک به ویژه برای طراحانی که به دنبال بهینه سازی تجربه مشتریان هستند، خیلی مفید خواهد بود و از اضافه کاریهای گرافیکی جلوگیری خواهد کرد و کاربران در سریعترین زمان به مقصد هدایت خواهد کرد
برای استفاده از این تکنیک کافی است که مراحل زیر را انجام دهید
۱) از وب سایت خود اسکرین شات بگیرید
۲) فایل اسکرین شات را در محیط گرافیکی نرم افزار فتوشاپ باز کنید
۳) فیلتر را اعمال کنید
5 px Gaussian blur (Filter > Blur > Gaussian Blur)
۴) نتیجه آماده است








دیدگاهها
پیوند ثابت
پیوند ثابت
پیوند ثابت
پیوند ثابتافزودن دیدگاه جدید