
انیمیشن کاربردی و جذاب، یکی از اساسهای طراحی وب سایت مدرن است.جزئیات طراحی تعامل چیزی است که تفاوت اساسی در وب سایتهای مدرن ایجاد میکند. انیمیشن میتواند وضعیت را در اختیار شما قرار دهد، توجه کاربران را هدایت میکند، به کاربران کمک میکند تا نتایج اعمال خود را ببینند و حتی رفتار را تحت تأثیر قرار دهند.
در اینجا فقط چند نمونه برای نشان دادن مکانهایی که شما میتوانید برخی از انیمیشنها را در وب سایت خود اضافه کنید تا تجربه کاربری را بهبود بخشید.
انیمیشن بارگذاری سایت
یکی از رایجترین روشهای استفاده از انیمیشن برای وب سایت این است که مانع از زمان بارگیری برای کاربر شود. در واقع استفاده از انیمیشن در زمان بارگذاری باعث میشود که زمان کمتر از آن چیزی که واقعاً وجود دارد به نظر برسد.
شما همیشه باید صبر را لذت بخش تر کنید اگر توان کوتاهتر کردن آن را ندارید.
بهترین انیمیشنهای بارگذاری آنهایی هستند که سادهتر میباشند.انیمیشنهای بارگذاری به خودی خود جذاب هستند و هرگونه المان اضافی مانند صدا در آن ضروری نیست. هنگامی که کاربران چیز جالب و سرگرم کنندهای برای تماشا دارند، کمتر متوجه طولانی بودن بارگذاری میشوند

حتی اگر زمان بارگذاری کوتاه باشد، انیمیشن های بارگذاری سرگرم کننده هنوز در طول دوره های انتظار کمی سرگرمی را اضافه می کنند. نقل شده از : توماس بوگنر (Thomas Bogner)
انواع انیمیشن بارگذاری
انیمیشن میتواند پیشرفت شما را از طریق دنباله خطی نشان دهد. یک نوار بارگذاری کلاسیک رایجترین نمونهای از چنین انیمیشنها است:

این انیمیشن برای یک آژانس بلیت هوایی است که توسط مارک (Mark) تهیه شده است.
شما همچنین میتوانید از پیشرفت انیمیشن برای فرآیندهای خطی در چند مرحله استفاده کنید.

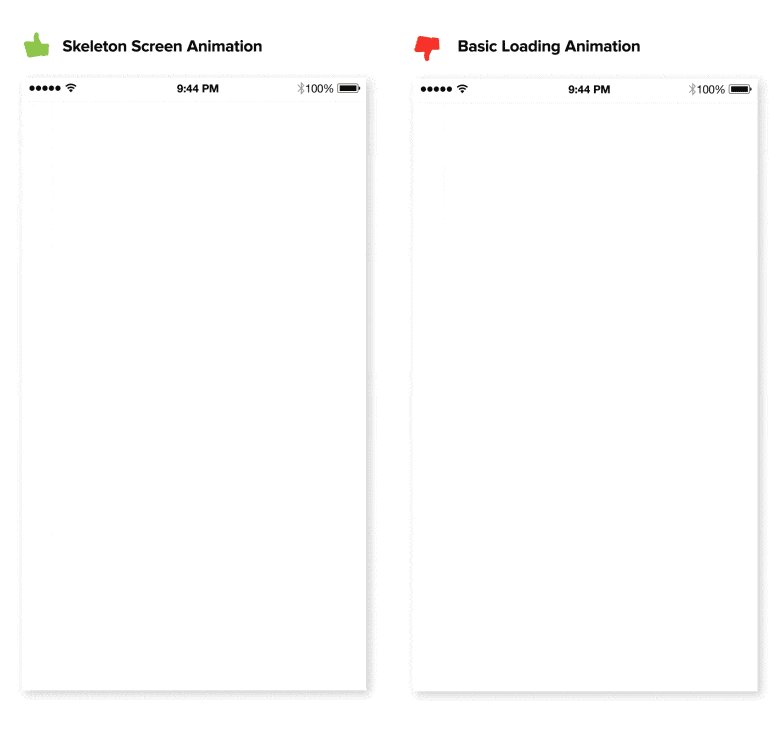
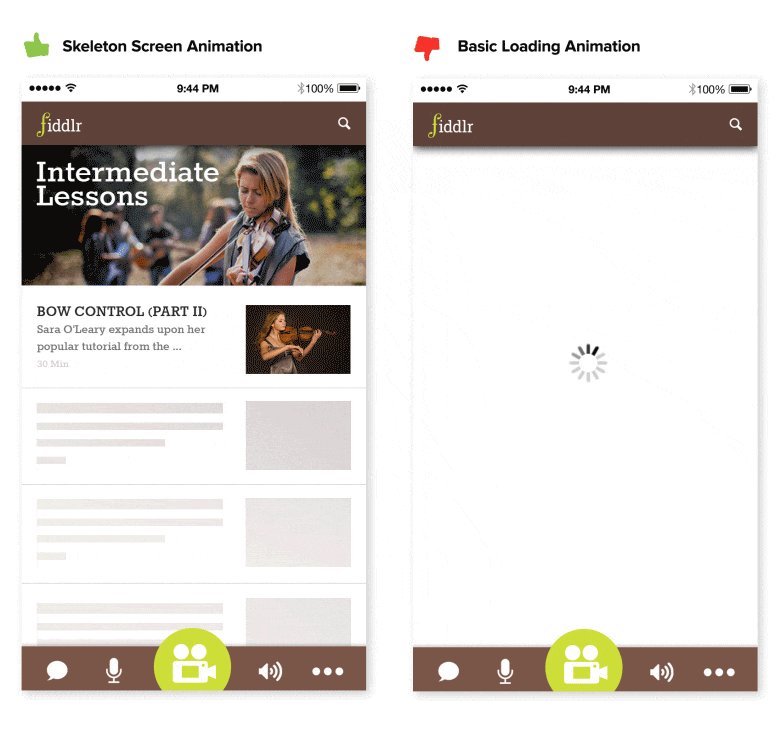
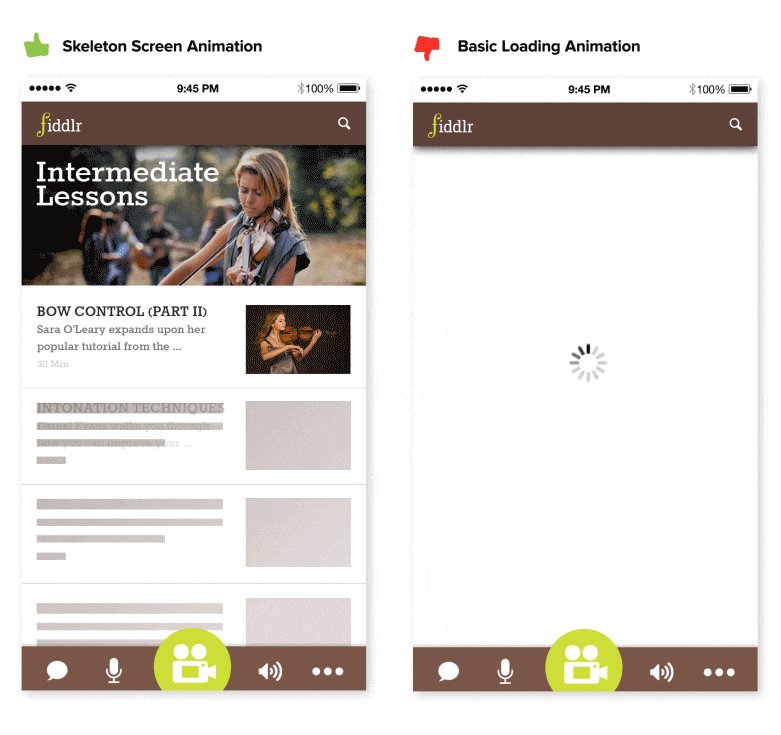
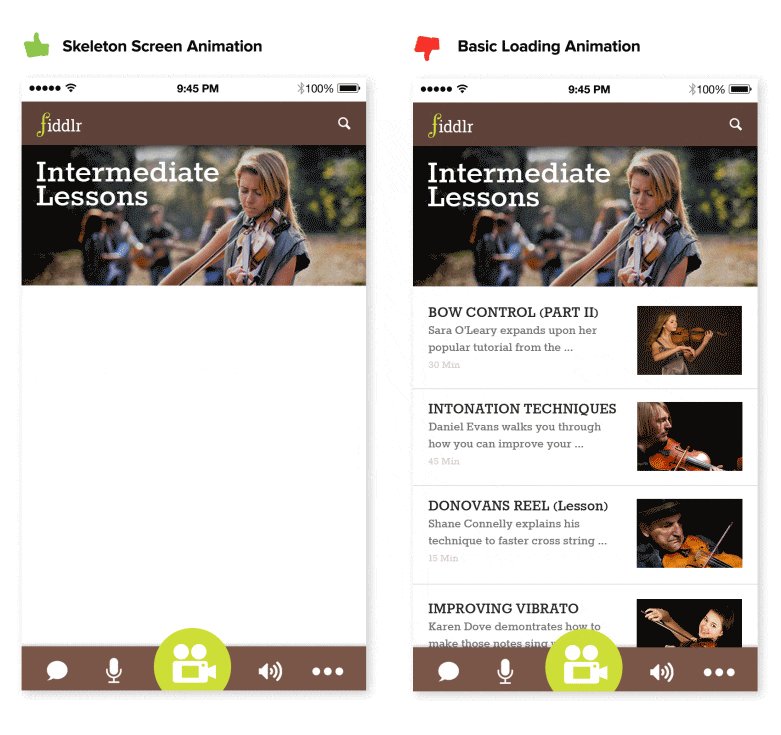
اسکلت صفحه نمایش
منظور از اسکلت صفحه نمایش اساساً نسخه خالی از یک صفحه است که اطلاعات به تدریج در آن بارگذاری میشود. چنین اقداماتی القا کننده این است که همه چیز بلافاصله رخ میدهد و اطلاعات به طور پیوسته بر روی صفحه نمایش داده میشوند. تقریباً هر سایت میتواند با استفاده از یک اسکلت صفحه نمایش با یک انیمیشن ظریف در هنگام بارگذاری محتوای آن، کاربران را درگیر و توجه ایشان را جلب کند.

اسکلت صفحه نمایش ui رابه طور مداوم پیش از اینکه محتوا به صورت کامل بارگذاری شود کامل می کند. انیمیشن فوق توسط : tandemseven
عکس العمل انیمیشن دار
پاسخ متحرک به عمل کاربر
طراحی یک تعامل خوب، تأثیری متقابل را فراهم میآورد که نتیجه هرگونه ارتباط است و آن را قابل مشاهده و درک میکند.هنگامی که یک بازدید کننده سایت نمیداند که چه آیتمهایی تعاملی است و یا چه کنش و واکنشهایی انتظار میرود موجب سردرگمی آن میشود. مبارزه با این سردرگمی با توجه به طراحی تعاملی به صورت روشن و قابل فهم است
انیمیشن Hover( هنگامی که موس روی یک دکمه و یا آیتم قرار می گیرد) برای سایت و موبایل
انیمیشن به عنوان وسیله برای نشان دادن یک عنصر تعاملی است، جلوه های بصری hover یکی از رایج ترین نمونه های بازخورد بصری هستند.

هنگامی که یک کاربر در دچار شک و تردید در انتخاب یک بخش میباشد. آنها تمایل دارند که ماوس را روی آن حرکت دهند. شما باید انیمیشنهای hover را به عنوان یک تجدید نظر شهودی قرار دهید. تهیه انیمیشن توسط : codepen
با این حال ، اثرات hover بر روی تلفنهای همراه به دلیل عدم مکانیزم ماوس وجود ندارد. این بدان معنی است که دکمههای hover شما و سایر عناصر تعاملی باید دارای نشانههای بصری باشند که نشان میدهد عناصر تعاملی هستند ، پیش از آنکه کاربر روی آنها ضربه بزند و پس از تعامل بازخورد فور را ارائه دهد. چنین بازخوردی به کاربر نشان میدهد که اعمال آنها پاسخی را به وجود آورده است، مانند دکمهای که در زیر نشان داده میشود، هنگامی که فعال میشود، کاهش مییابد:

سایه ها نشان می دهد که عنصر برای ضربه زدن امکان پذیر است
جلب توجه
این واقعیت به خوبی شناخته شده است که چشم انسان به حرکت جذب میشود. این امر باعث میشود که انیمیشن ابزار کاملی برای جلب توجه و تقویت اقداماتی باشد که کاربر قبل از آن انجام میدهد.
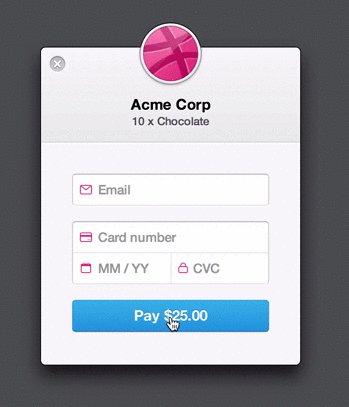
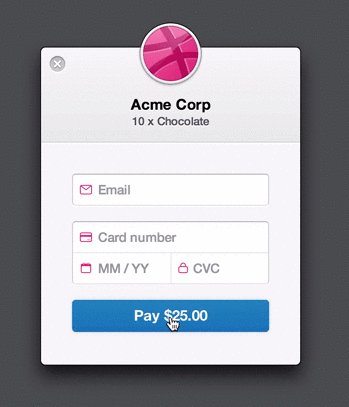
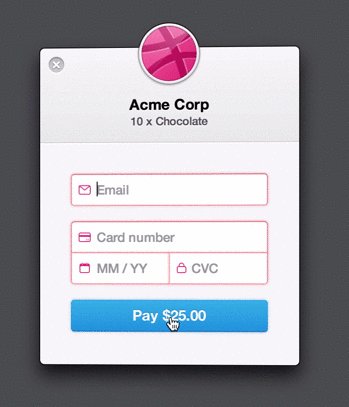
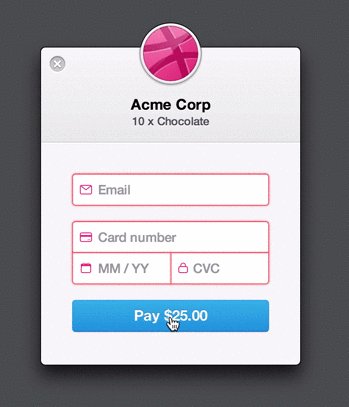
بهطور مثال ، برای ترغیب کاربران به ورود به فرمها استفاده از انیمیشنها به شدت افزایش یافته است. اگر دادهها صحیح باشد، انیمیشن ساده تکان دادن میتواند پس از تکمیل معرفی شود. در حالی که لرزش افقی را میتوان هنگام انکار ورودی استفاده کرد. وقتی کاربران چنین انیمیشنی را میبینند فوراً متوجه میشوند و این عمل را درک میکنند.

فرم اساسا تکان دادن سر خود شماست.
ناوبری
رابطه و گذار
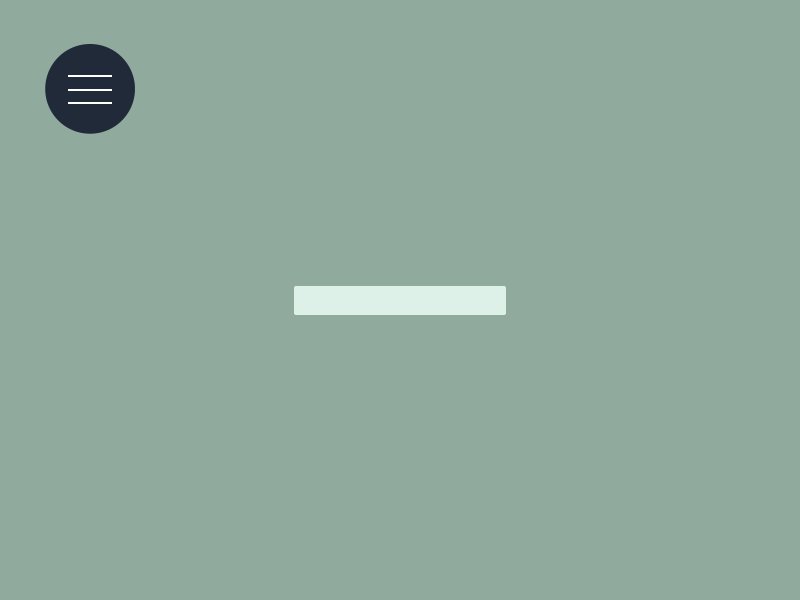
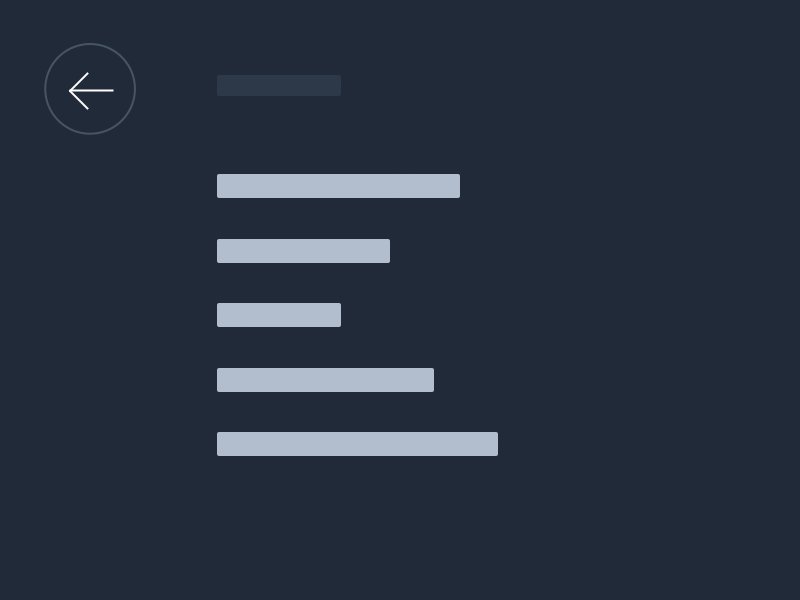
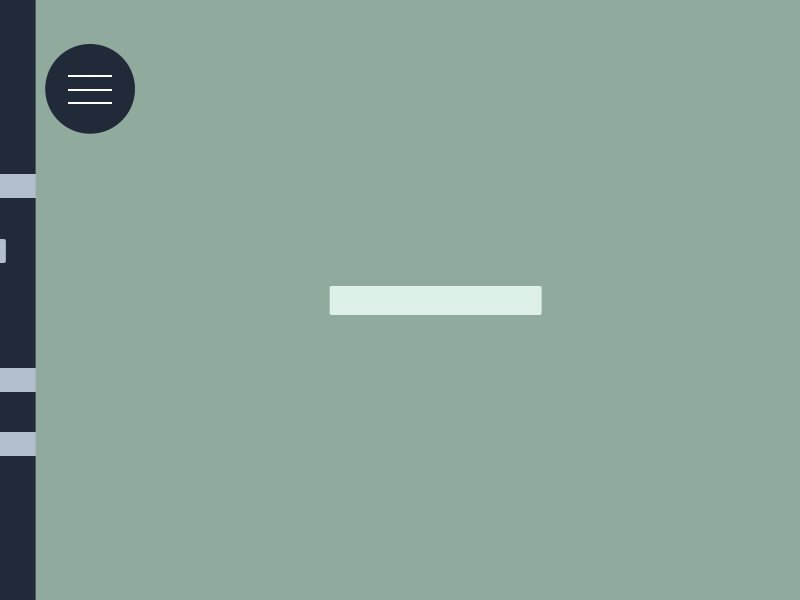
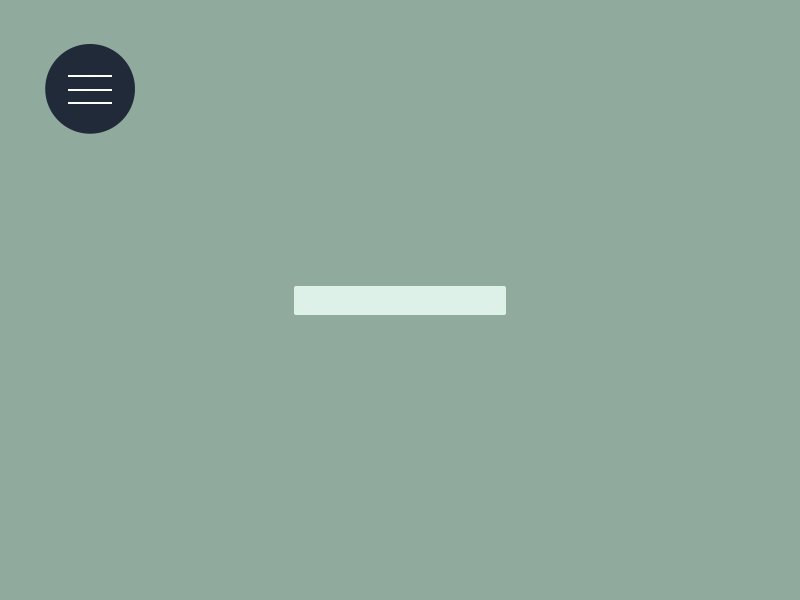
روند اخیر منوهای ناوبری پنهان است که خود را بر روی دکمههایی آیکون، مانند همبرگر نشان میدهند. انیمیشن برای برقراری ارتباط بین دو کشور و جلوگیری از گذار از بین رفته ضروری است. گذارهایی که طراحیهای خوبی دارند کاربر را قادر به درک و جلب توجه به نقاطی میکند که باید بر روی آن متمرکز شود.
انیمیشنها میتوانند تا آنجا مورد استفاده قرار گیرند که انتقال مفاهیم را بیش از حد آشکار سازند، از این رو اتفاقی روشن بین کاربر آغاز میشود و به پایان میرسد. در زیر یک نمونه از طراحی وب سایت hoff برای شما قرار دارد. هنگامی که کاربر بر روی دکمه فلش کلیک میکند، جعبه منو بزرگ از سمت راست باز میشود

تغییر وضعیت بدون سختی(به نرمی smooth)
انتقال برای نشان دادن تغییرات وضعیت ارزشمند است. Adrian Zumbrunnen در مقاله خود، از تجربههای کاربری هوشمند صحبت کرده که مثال خوبی را در مورد چگونگی انیمیشن سازی میتواند به کار برد، تا کاربر با کلیک بر روی لینک مشخص به بخشهای مختلفی در همان صفحه دست پیدا کند. فقط این تغییر فوری استاتیک را که مانند یک برش سخت احساس میکنید مقایسه کنید.

این افکت، کاملا غیرطبیعی بود و پردازش فرآیند در مغز انسان با دشواری صورت می گیرد و باعث کاهش جذابیت ظاهری سایت نیز می شود.

جلوه و افکتهای مبتکرانه
انیمیشن خلاقانه می تواند تجربه کاربر را واقعا لذت بخش و به یاد ماندنی تبدیل کند. آنها ارزش سرگرمی را در رابط کاربری به ارمغان می آورند.
داستان پیمایش طولانی
در زمان نه چندان دور، قاعدهای قرار دادن تمام تمرکز بر بالای صفحه غیر قابل انکار بود، طراحان بیشترین توجه خود را بر روی ساختن این منطقه با حجم زیادی از اطلاعات ارزشمند میکردند. خوشبختانه اکنون می دانیم که این قانون مطلقاً درست نیست. در حقیقت، ۶۶ درصد توجه در یک صفحه معمولی رسانه، در زیر چیده شده است. تغییر تمرکز از بالا به پایین باعث پیمایش یک عنصر ضروری از طراحی واکنش گرا (responsive) میباشد.
پتانسیل داستان سرایی انیمیشنها میتواند یک اتصال عاطفی به یک رابط کاربری را خسته کننده و اضافی جلوه دهد . به جای انیمیشنهایی با اختلافهای بصری زیاد که بسیار رایج هستند. چیزی شبیهتر را انتخاب کنید. در نظر بگیرید سایت خود را به تکههایی قابل توجه تقسیم کنید. در هر بخش میتوانید مطالب را از طریق انیمیشنها معرفی کنید. انیمیشنهایی که در زیر به نمایش در میآیند، محتوا را با حرکتهای هنری ساده زنده میکنند

نتیجه
طراحی چیزی بیش از ارائه موارد بصری است. طراحی درباره تعامل است. انیمیشن برای برقراری ارتباط حیاتی است. ما از ابتدا باید فضای تعاملی وب را در نظر بگیریم و از آن به عنوان جزیی طبیعی و لذت بخش در طراحی استفاده کنیم .








دیدگاهها
پیوند ثابت
پیوند ثابت
پیوند ثابت
پیوند ثابتافزودن دیدگاه جدید