
امروزه با توجه به پیشرفت تکنولوژی و دسترسی هرچه آسانتر، جمع کثیری از انسانها به صرفه جویی در هزینهها از جمله زمان میپردازند از این روست که کاربران و کارفرمایان به مقولهٔ خرید و فروش آنلاین روی آوردهاند، که این امر موجب بالا رفتن هرچه بیشتر سایتهای فروشگاهی گشته است.
ما قصد داریم در اولین مقالهٔ خود چند نکته در باب طراحی فروشگاههای اینترنتی و بررسی ساختار آنها را بیان کنیم و به موجب این امر چند نمونه سایت فروشگاهی مطرح با تعداد کاربران بالا را تحلیل خواهیم کرد.
- یکی از نکات مهم در طراحی سایت مخصوصا سایتهای فروشگاه دسته بندی و در دسترس بودن المانهای خرید برای کاربر میباشد.
- سایت باید در عین سادگی جذابیتهای بصری برای کاربران ایجاد نماید. به صورت واضحتر باید دارای یک شخصیت ثابت باشد.
- استفاده از آیکونهای یکسان و هم خانواده، استفاده از عناصر بصری یکسان مثل bullet، stroke، shape، background....، در سایت (قرینه در بیقرینگی).
- تصاویر دمو محصولات در یک فروشگاه اینترنتی باید کاملا تفکیک شده و از زوایای مختلف باشد. تا کاربر بتواند به سادگی تصمیم گیری کند.
- سایت فروشگاهی با توجه به محصولی که در آن قرار است به فروش برسد میتواند نوع مخاطبان و کاربران خود را دسته بندی نماید و کاراکتر سایت بر اساس آن شکل میگیرد.
- رنگهایی که در طراحی سایت فروشگاهی استفاده میشود باید به دقت استفاده شود. استفاده از بافت در پس زمینه و یا عکس پیشنهاد نمیشود. چرا که مانع از دیده شدن درست محصول میگردد. در واقع تمامی چیدمان و بازی رنگها در سایت باید نگاه کاربر را به سمت محصول سوق دهد.
- در صورت استفاده از بافت در پس زمینه طراحی سایت حتما باید با توجه به مفهوم کلی سایت استفاده گردد.
در ادامه به تحلیل و مقایسه چند سایت فروشگاهی خواهیم پرداخت:
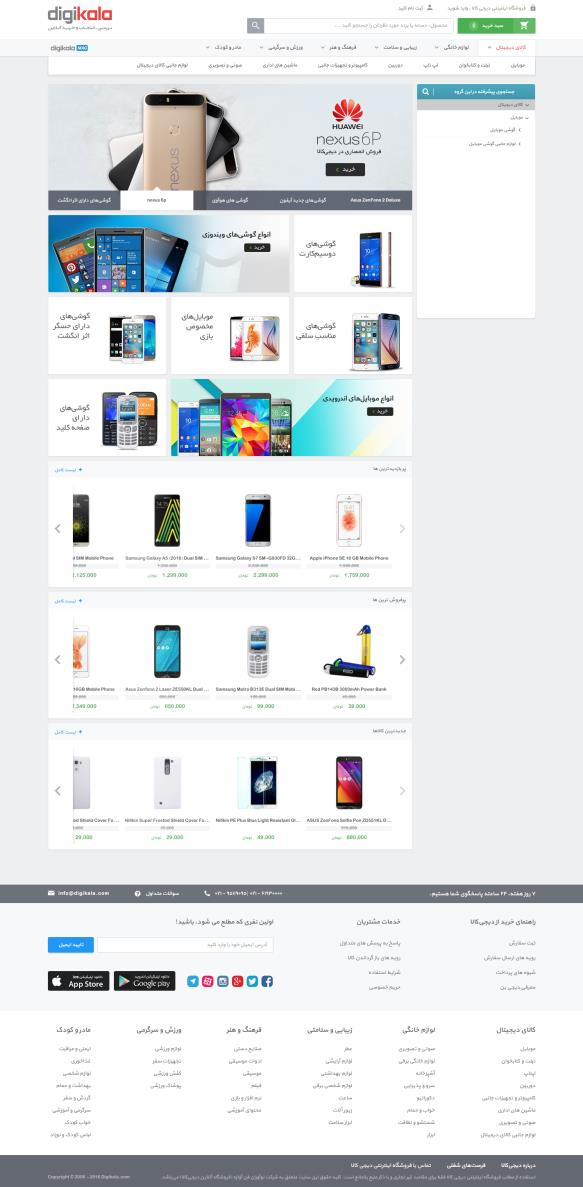
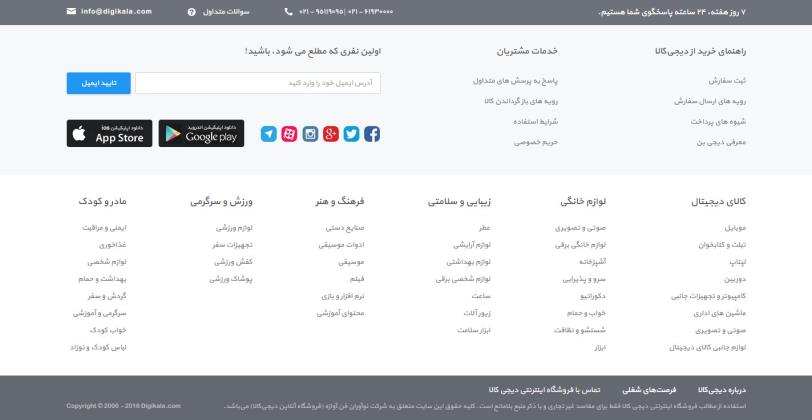
سایت فروشگاهی الف) دیجیکالا

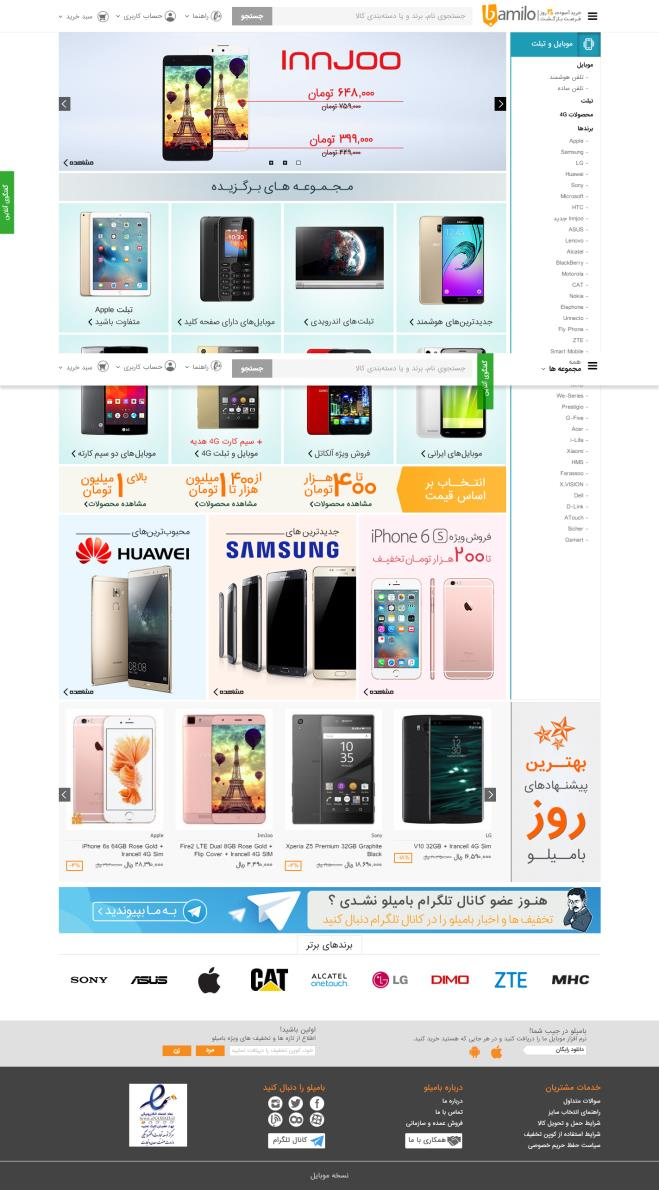
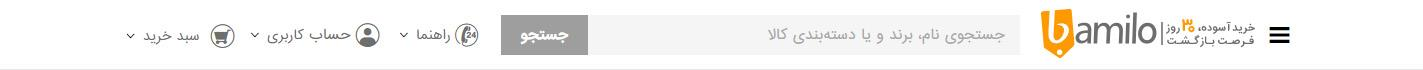
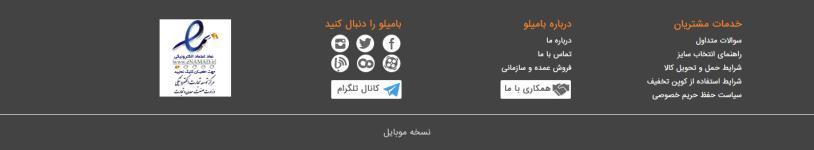
سایت فروشگاهی ب) بامیلو

همانطور که در تصاویر بالا مشاهده میکنید. هر دو سایت فروشگاهی از اکثریت نکات طراحی خوب برخوردار میباشند. استفاده از رنگهای خنثی در پس زمینهٔ اصلی سایت، طبقه بندی درست محصولات، تکرار دسته بندی در طراحی فوتر سایت فروشگاهی، استفاده از آیکونهای هم خانواده، فونت یکسان و...
اما در نحوه دمو محصولات. یکی از نکات قابل ارایه در سایت بامیلو (عدم استفاده از یک چهارچوب مشخصتر میباشد. به طور واضحتر استفاده از پس زمینههای رنگی، عدم رعایت فاصلهٔ بین ستون با متون متفاوت، از بین بردن فضاهای منفی و پر شدن تمامی سایت با کادرهای مشخص و متراکم.
در طراحی سایت مخصوصا سایتهای فروشگاهی استفاده از تضاد رنگی برای بولدتر کردن قسمتهای مهم مانند طراحی هدر سایت و یا فوتر سایت و جدا کردن آنها از سایر اجزای سایت میتواند کمک باالقوهای کند.
همانطور که در سایت فروشگاهی دیجیکالا (مشاهده میشود هدر و فوتر سایت هر دو دارای رنگهای هم خانواده میباشند و این امر باعث میشود که مخاطب دسته بندی سایت در قسمت فوتر را به عنوان تکرار به سادگی و با رنگ در نیابد و آن را جزئی از بدنهٔ اصلی سایت تلقی کند.
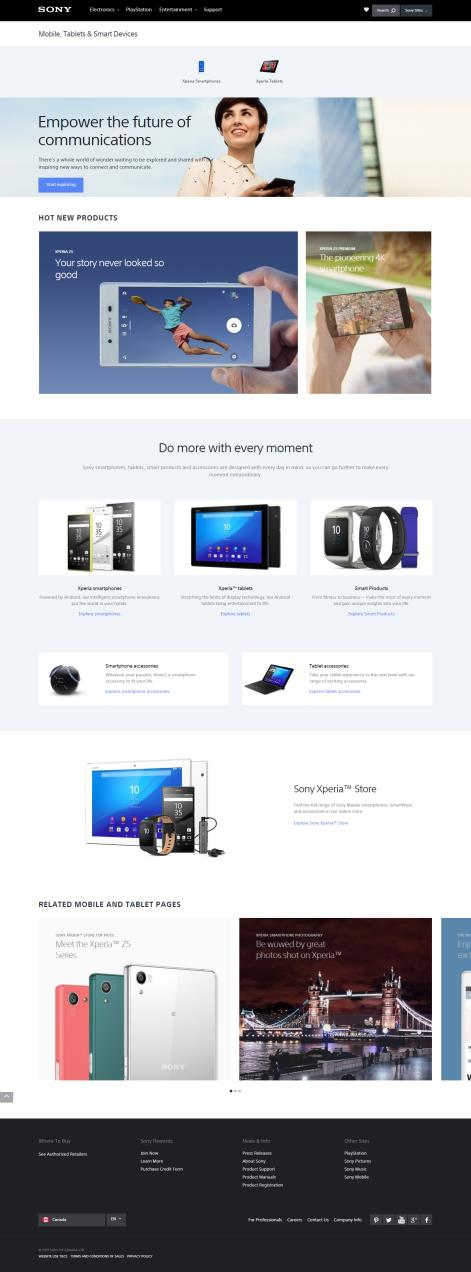
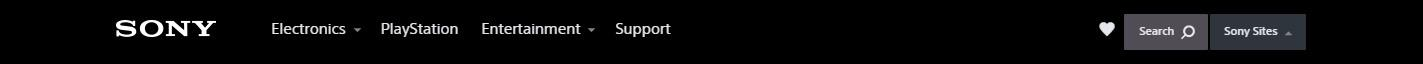
برای تشریح هرچه بهتر مفاهیم فوق نمونهٔ دیگری از طراحی سایت یک برند شناخته شده (سونی) را بررسی خواهیم کرد:

در طراحی این سایت فروشگاهی
- استفاده درست از فضاهای مثبت و منفی جهت سوق دادن نگاه مخاطبان به سمت محصولات
- استفاده درست از رنگهای متضاد در قسمت فوتر و هدر با کلیت سایت
- استفاده از فونتهای مشخص برای عناوین و متون با سایزهای متفاوت
- ستون بندی خاص برای جداسازی عناوین
از ویژگیهای این طراحی سایت به شمار میروند. چنان چه بخواهیم بررسی دقیق تری داشته باشیم یک به یک نکات را با هم بررسی خواهیم کرد:
رنگهای توصیه شده برای استفاده در پس زمینه سایت فروشگاهی
همانطور که در طراحی سایت فروشگاهی سونی مشاهده میشود رنگ غالب پس زمینه جزو یکی از سه رنگ خنثی میباشد

استفاده از رنگهای خنثی علاوه بر ایجاد وحدت میتواند تعادل میان فضای مثبت و منفی سایت شما را برقرار کند. و به شما به عنوان طراح سایت اجازه دهد تا چیدمان مناسب تری داشته باشید.
همچنین میتوان برای ایجاد تفاوت بین لینکها و متون عادی از یک رنگ دوم استفاده نمود. در نظر داشته باشید که رنگها مفاهیم خاصی را در بردارند و میتوانند مخاطب را بسیار تحت تاثیر قراردهند، این نکته به حدی قابل تامل میباشد که میتواند تمام متون و فتوگرافیهای سایت شما را تحت تاثیر قرار دهد. به عنوان مثال ترکیب متن سبز روشن با پشت زمینه قرمز روشن که اخیراً در چندین سایت دیده شده، باعث خستگی چشم خواهد شد.
نکاتی همیشگی که برای طراحی وبسایت باید مورد توجه قرار گیرد: روانشناسی رنگها، فونت به کار رفته، جایگاه قرارگیری المانها و حتی نوع پترن در پس زمینه وبسایت همگی میتواند به کاربرپسند بودن سایت کمک شایانی بنماید. باید توجه داشت طراحی رابط کاربری عمدتا بصورت تجربی شناخته شده است
هدر و منو سایت فروشگاهی
برای بررسی هرچه بهتر هدر، سه سایت فوق را به دیتیل بررسی خواهیم نمود:



به نحوه قرارگیری المانها در هر سه هدر دقت کنید. اولین نکته در هدر نحوه قرار گیری برندینگ میباشد. در سایت دیجیکالا برندینگ رعایت شده اما در سایت بامیلو فاصلهٔ بین لوگو و سایر المانها از تناسب خوبی برخوردار نمیباشد و همین امر باعث سردرگمی کاربر و دیده نشدن لوگو میباشد. در هدر سایت سونی با توجه به سادگی سایز عناصر و تضاد رنگی چشم را به راحتی به سمت لوگو و سپس منو سایت هدایت میکند.
سادگی و ظرافت در طراحی سایت استفاده از خط کشهای راهنما ، فاصله ی بین المان های تعریف شده همگی از نکات بسیار ظریف اما پر اهمیت در طراحی یک سایت می باشد.
فوتر سایت فروشگاهی
در نظر داشته باشید که فوتر شما به معنای پایان هر صفحه از سایت شما میباشد. بنابر این دسته بندی عناوین سایت در این قسمت، مشخص نمودن فضایی برای چگونگی ارتباط کاربر با صاحبین آن کسب و کار خاص، و البته هر نکته مهم دیگری که از طرف ارباب رجوع به شما توصیه میگردد دارای اهمیت است. اما از نظر بصری طراحی فوتر و مخصوصا رنگ آن باید با کلیت سایت هماهنگی داشته باشد. اما میتواند در عین وحدت رنگی از نظر درجه رنگی در تضاد باشد. فوتر در واقع دسترسی راحتتر و گزیدهای از کلیت در قسمت انتهایی سایت برای کاربر میباشد.



در طراحی فوتر سایت بامیلو عدم استفاده صحیح از خط کشهای راهنما، استفاده از بکگراندهای سفید برای آیکونها و نداشتن چینش مناسب، همچنین رنگ بکگراند برای لوگو نماد، همگی میتوانند از نکاتی باشند که سایت کاربرپسند نباشد.
همچنین در طراحی فوتر سایت دیجیکالا مرتب سازی تمام سایت مپ با دیتیل کامل، استفاده از ۳ رنگ با کنتراست بالا. این مساله هویت فوتر را از بین برده و فوتر در واقع بخشی از بدنه سایت فروشگاهی شده است.
استفاده از آیکون در سایت فروشگاهی
آیکونها یکی از مهمترین اجزای سایت هستند، چرا که به مخاطب کمک میکنند سریعتر به مفهومی که به دنبال آن هستند برساند. بنابر این میتوان از آنها به عنوان یکی از اجزای کاراکتر ساز سایت نام برد. چرا که چشم کار بر از آیکون را به عنوان تعرفهای مشخص به جای متن دنبال میکند. نکته مهم در بکارگیری آیکونها استفاده از آیکونهای هم خانواده میباشد. استفاده از یک پکیج مشخص از آیکونها جهت یکدست سازی
آیکونهای رو به رو به صورت واضح از یک پکیج انتخاب نشدهاند
![]()
اما این سری از آیکونها همگی از یک خانواده هستند و تکرار این فرمهای مشخص میتواند کاربرپسندتر و در عین حال وحدت بیشتری میان اجزای طراحی شده سایت ایجاد نماید.
![]()
در همه حال دقت داشته باشید که رسایی یک مفهوم به معنای ازدیاد عناصار بصری و پیچیدگی نمی باشد، بلکه سادگی و اشاره مستقیم به سمت نکات قابل تاکید مد نظر کاربران می باشد. طراحی سایت صرفا داشتن یک کد خوب نیست ، بلکه طراحی کاربر پسند که بتواند مخاطب شما در مجاب به دیدن سایت نماید در کنار یک کد خوب می تواند نتیجه مساعدی را در بر داشته باشد.
شرکت دانش بنیان طراحی سایت سپیدان با حضور طراحان حرفه ای شما را در این زمینه همراهی خواهد کرد.








دیدگاهها
پیوند ثابت
پیوند ثابتافزودن دیدگاه جدید